How To Remove Default Header In React Native
None this will remove the header from the screen of AuthScreen Share. Import all the components we are going to use import SafeAreaView StyleSheet View TextInput from react-native.

How To Remove Header From All Screens In React Native Stacknavigator Stack Overflow
Const App return.

How to remove default header in react native. We will also dynamically send data from one screen and display it as the header title on another screen take input from the user on the Home Screen pass it on to the Profile Screen and display it on the Header of. HeaderStyle headerTintColor and headerTitleStyle. Props of the header bar.
Run the following commands to create a new React Native project. Import SecondScreen from SecondScreen. Hide Header Bar on Specific Screens.
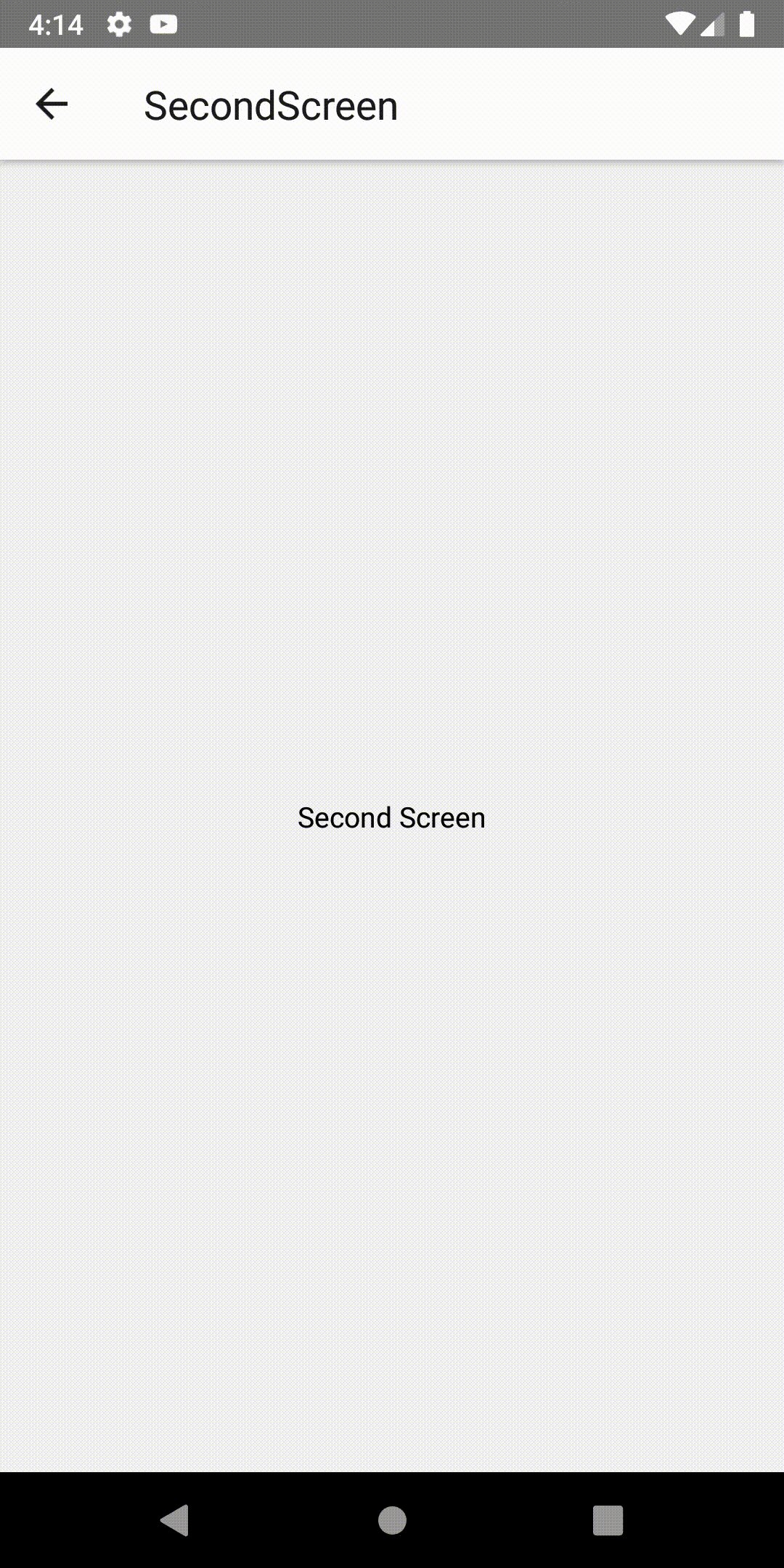
Heres the source of. To hide the header bar on one or some specific screens in a React Native app that uses React Navigation 5 just add the following option to StackScreen. The static property of a screen component is called navaigationOptions.
If you set backgroundColor on it that will be the color of your header. Open the terminal and go to the workspace and run. AuthScreen headerMode.
React Native Configuring Header Bar. Import FirstScreen from FirstScreen. Const Stack createStackNavigator.
Import NavigationContainer from react-navigationnative. When the user presses the Android hardware back button in React Native react-navigation will pop a screen or exit the app if there are no screens to popThis is the sensible default behavior but there are situations when you might want to implement custom handling. Stantoncbradley It seems like customizing the header changed in the last few updates of React Native.
Last updated on May 5 2021 A Goodman 8502. Options headerShown. A style object that will be applied to the View that wraps the header.
Import SafeAreaView StyleSheet Text TouchableOpacity View from react-native. False Like this. The navigation options are a static property of the screen component which is either an object or a function.
Passing navigation options changed too. It is used to set the title of the active screen. Return.
The major plus which falls into the favour of using create-react-native-app cli is that it takes away the need to setup separate build chains for iOS and Android on your system. It is used to add style to the header bar. Const FirstPage navigation const hideHeader Function to change navigation options navigationsetOptionsheaderShown.
It returns an object containing several configuration options. Expo provides an inbuilt build chain which works well for building and testing on both iOS and Android devices. Just to add clarity for others Im using a bottom tab navigator from react-navigation-material-bottom-tabs and two of my tabs have their own stack navigatorsSetting the headerStyle didnt remove the shadow for me but setting cardStyle did.
Run this code Adjusting header styles. To remove the header on the screen for functional components in the routes config do the following. Refering to the doc Stack Navigator now you got to use headerLeft to set an element on the left of the header.
Class AppNavigator extends Component render return. The back button and title both use this. Backhandler hook React Native Hooks has a nice useBackHandler hook which will simplify the.
Follow this answer to receive notifications. Assuming that you have node installed you can use npm to install the react-native-cli command line utility. It is either an object or a function.
There are three key properties to use when customizing the style of your header. Import as React from react. It sets the title of active screen.
We are going to use react-native init to make our React Native App. Npm install -g react-native-cli. Const AuthStack createStackNavigator Login.
Const App return. In this example we will create 3 screens namely Home Screen Profile Screen and Settings ScreenWe will use a Stack Navigator and configure it with some basic styles. According to the doc Screen Navigation Options Dynamic configuration is possible and the navigationOptions now can be used as a.
Import createStackNavigator from react-navigationstack. To configure the header bar of a React Native application the navigation options are used. Usage with React Navigation If you are using React Navigation to navigate across different screens you can follow their guide on Custom Android back button behaviour.

Hide Header On Stacknavigator With React Navigation In React Native Stack Overflow

How To Hide Header In React Native Functional Component Stack Overflow

React Navigation V5 Tutorial Series Part 3 How To Hide Header In React Native React Native For You

This Tutorial Explains How To Disable Screen Rotation Landscape Mode In Android React Native Application There Ar React Native Landscape Mode Learn Javascript

React Native 0 62 With Flipper React Native Flipper Developer Tools

React Native Remove Header From Home Screen Stack Overflow

This Tutorial Explains How To Create Animation Header In Scrollview In React Native Application You Have Noticed In M React Native Coding Apps Learn Javascript

Remove The Navigation Header From The React Native Screen Stack Navigation Stack Overflow

Hide Header In Stack Navigator React Navigation Stack Overflow
Post a Comment for "How To Remove Default Header In React Native"